How to Upload Html File to Wordpress Header
WordPress is now more than just a website builder. And then, we need to use the website to maintain whether it'south your site or even content. Uploading your HTML file to WordPress is so, very essential to keep all your HTML content updated and as well to go verification from the Google Search console. As we encounter thousands of advantages of using WordPress, many of us realize how it is important to upload a Google HTML file to WordPress. But well-nigh of united states don't actually know how to do it properly. And so, we are here today to assist yous acquire exactly how to upload HTML verification file to WordPress.
Why do You need to Upload HTML Verification File to WordPress?

Before we go to the steps of uploading an HTML verification file to WordPress straightforwardly, we have something very important to learn. And all of them are completely related to the fact of uploading the files. The outset matter is to learn why and when you need to upload the file. And next, it is all about the main requirements of that.
So, let'southward learn about the offset one which is all almost why and when you need to upload the HTML file to WordPress. Well, if you are using the HTML file for a website, you need to use WordPress for certain. Information technology's because you tin can't retrieve about your website without the help of WordPress in whatsoever way.
WordPress lets you create beautiful pages and apply tons of inbuilt plugins to design your site. It also lets you use essential page builders similar Elementor. As for the wide popularity of WordPress, information technology is now completely needless to describe the necessities of WordPress. So, now it is articulate that WordPress is essential and that's why yous demand to upload the HTML file to information technology.
You can only convert your existing HTML page into WordPress past uploading the file to it. You also need to upload the file for a few reasons that are as follows.
-
To Verify Google Search Console

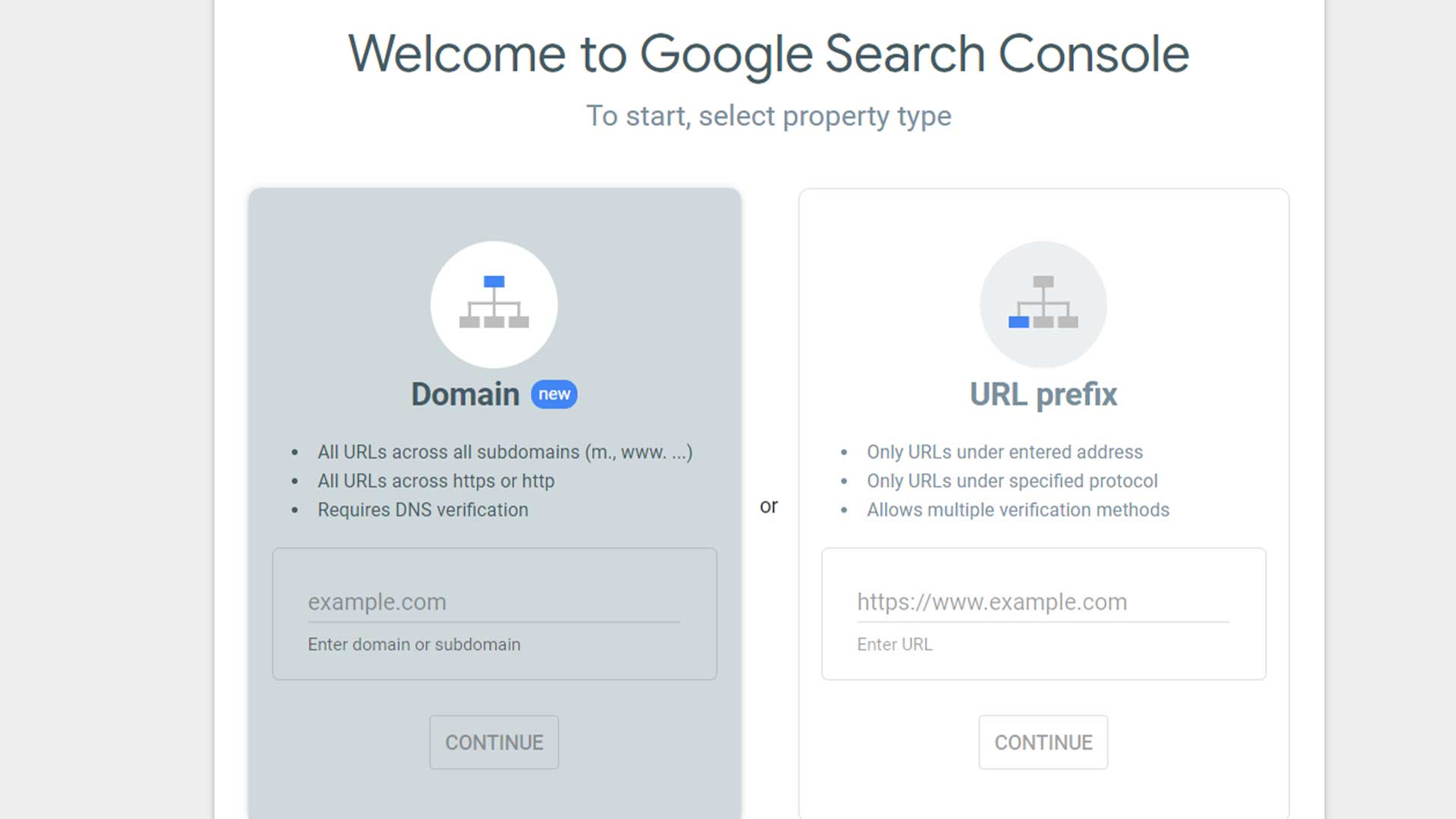
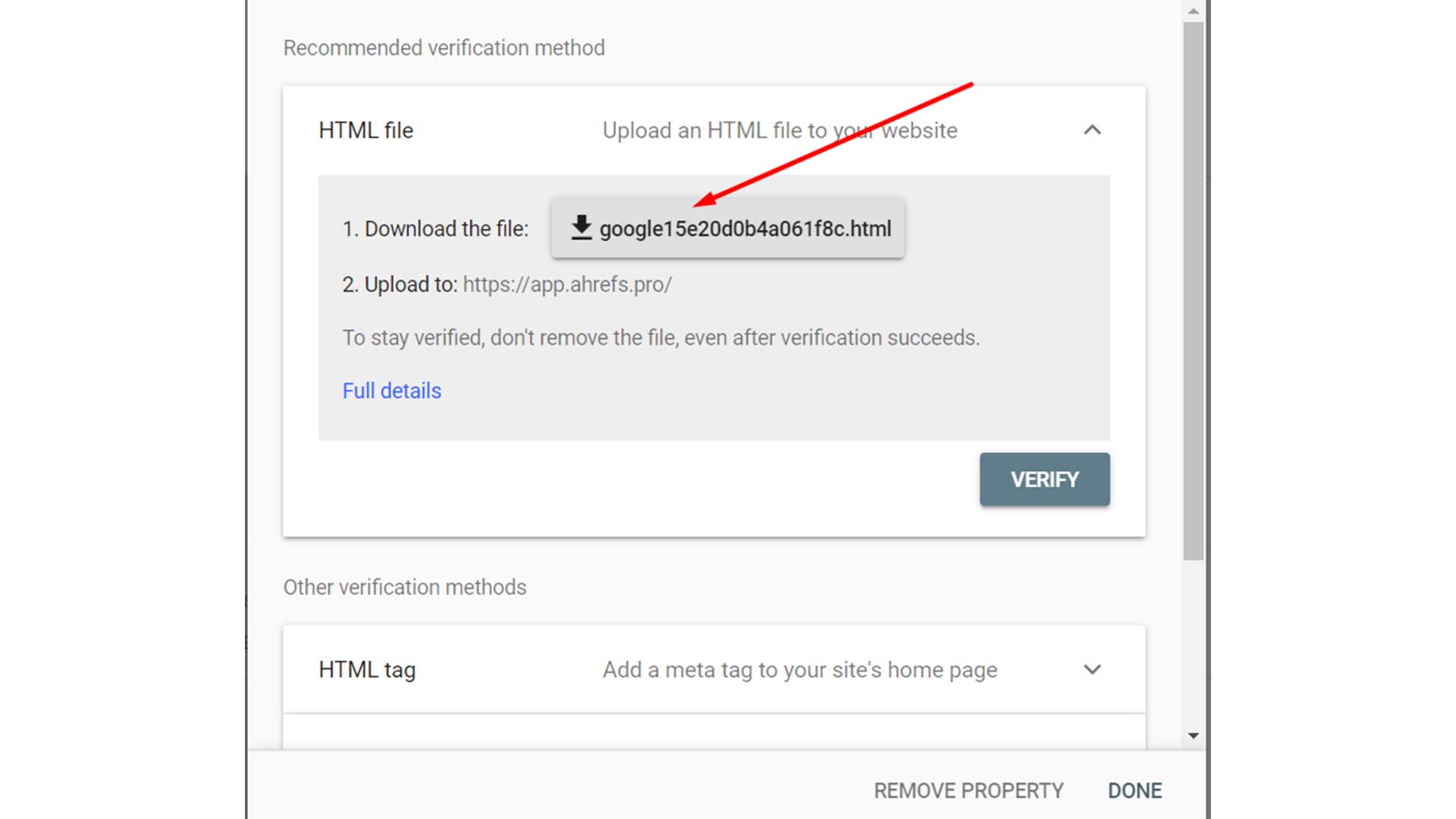
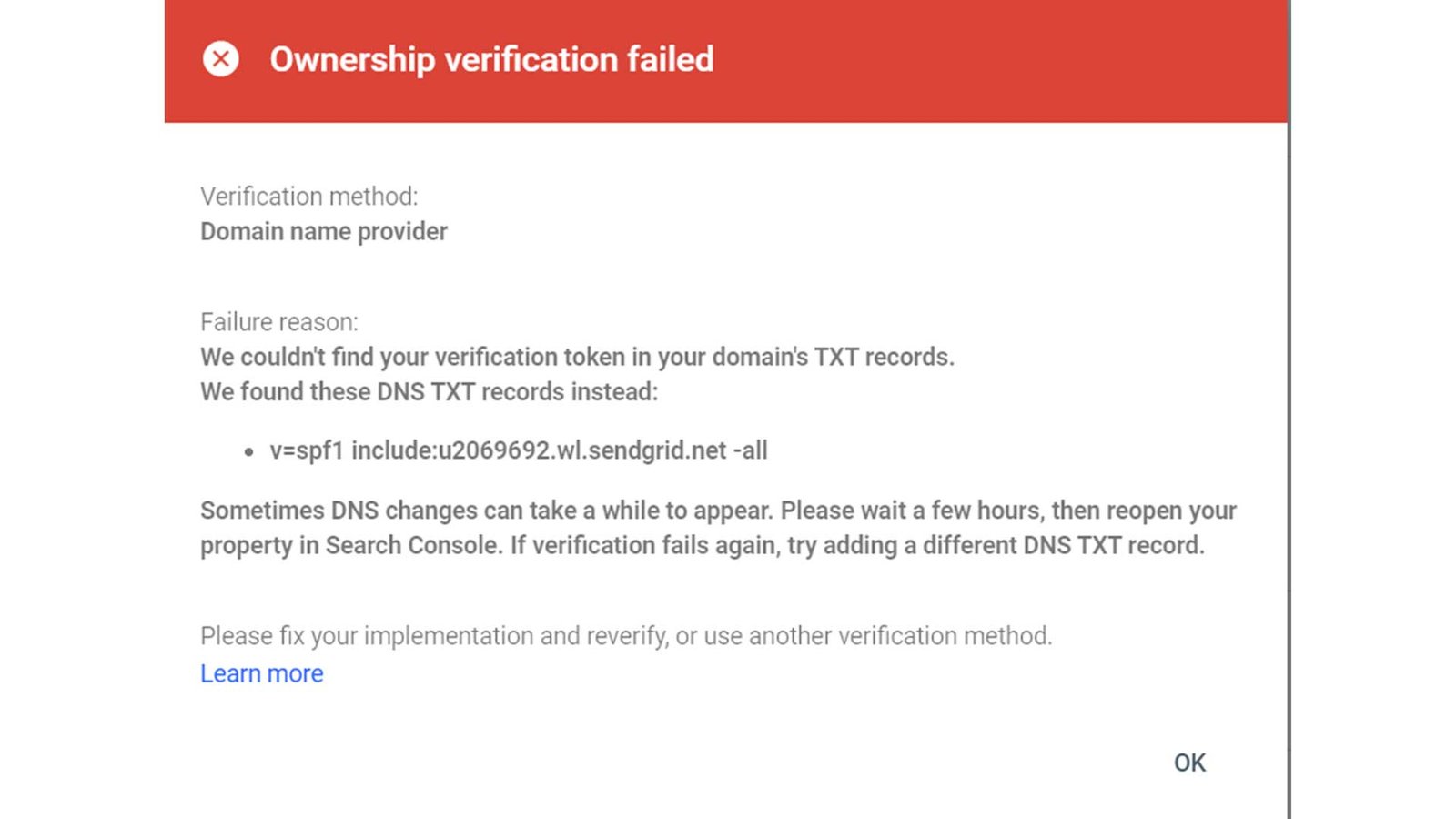
Having verification by the Google Search panel is another bones need for whatever site. You must exist aware of its importance. All the same, it is true that y'all can follow different ways to verify your site by google search console. Only no other way is as simple and effective as uploading the HTML file of your site to WordPress.
Basically, WordPress has its own relationship with Google and so, getting the verification with WordPress is comparatively easier. That's the reason, uploading the HTML file to WordPress is the most suggested way to verify your page to the google search console.
-
To Convert HTML to WordPress
For the old website users, this reason is particularly valued. Basically, those who take a website earlier the nascency of WordPress must have i with HTML. And now, WordPress has come with unlimited advantages. Then, convert HTML to WordPress becomes a necessity.
To convert your HTML site to WordPress, y'all likewise need to upload the file to it. It is a bones requirement of the conversion. And certainly, you lot cannot brand the conversion without uploading the file. That'due south why it is essential for the old HTML website owners who want to catechumen their sites.
-
To Become a Custom Page Layout
Lastly, you lot will need to upload the HTML file to WordPress then that you tin go a custom page layout. Ofttimes you cannot use different themes on WordPress just considering the page layout doesn't lucifer the file. In this example, your uploaded HTML file will come as a help.
When yous have the uploaded HTML file set up, y'all tin use it to become the theme on its Custom layout. The file will certainly let y'all utilise the theme past making the layout supported to it. And so, for the Websites owner who needs to keep their site updated, information technology is another basic need.
Prerequisites to Upload HTML Verification File to WordPress
Well, you have already learned about why and when you volition need to upload the verification files of your HTML site to WordPress. At present, you lot need to learn exactly what yous need before yous are planning to upload the HTML file to WordPress.
Thanks to WordPress, information technology doesn't really require then many things to let you submit the file. You must ensure that you have the appropriate file and and then you need to accomplish 2 like shooting fish in a barrel tasks. Bank check out the following tasks to meet all the prerequisites for uploading the HTML file to WordPress.
-
Ensure a Site Backup
Earlier making any alter it is a very important fact to keep a site fill-in as security. You must know that anything wrong can happen anytime when y'all brand any change. Then, you need to ensure that, you can become back the previous version without annihilation missing.
You only need a minute to keep a fill-in of your site. For that, you accept to install Blogvault first. Make sure to install information technology on the WP-admin dashboard. Then sign upwards by adding your email accost and await for a minute. Information technology volition make a backup automatically. You will also get a restore button that you can click to accept a fill-in also.
-
Having A Staging site
Lastly, y'all need to ensure a staging surround for the site. Basically, a staging site is a kind of replica of your main website. And here, you lot tin can examination make any experiment. This stage is essential to employ the process as a test and check if everything is all correct.
Whatsoever change y'all have made, nil will bear on your website anyway. So, whether you are post-obit the procedure appropriately or non, if you are doing it on the staging site, your master site will be okay. And we always propose non to employ your master site for any experiment.
You tin can again use Blogvault to create a staging site as well. After signing up on the Blogvault, you tin can check the staging site choice on the dashboard to go a staging site from information technology. And the procedure is easy and information technology only takes a few minutes only.
Read More: How to Upload HTML Verification File to Shopify
3 Easy Ways to Upload HTML Verification File to WordPress
Generally, at that place are three different ways to upload the HTML file to WordPress. Among all of them, uploading information technology directly from WordPress is the most suggested one. You can also attempt other ways for that also.
Uploading HTML Verification File From WordPress
 You lot tin utilize WordPress itself to upload the file directly. This fashion is easy to follow and the run a risk to exist failed is comparatively lower in this case. You need to follow the below steps ane subsequently another to use WordPress for this task.
You lot tin utilize WordPress itself to upload the file directly. This fashion is easy to follow and the run a risk to exist failed is comparatively lower in this case. You need to follow the below steps ane subsequently another to use WordPress for this task.
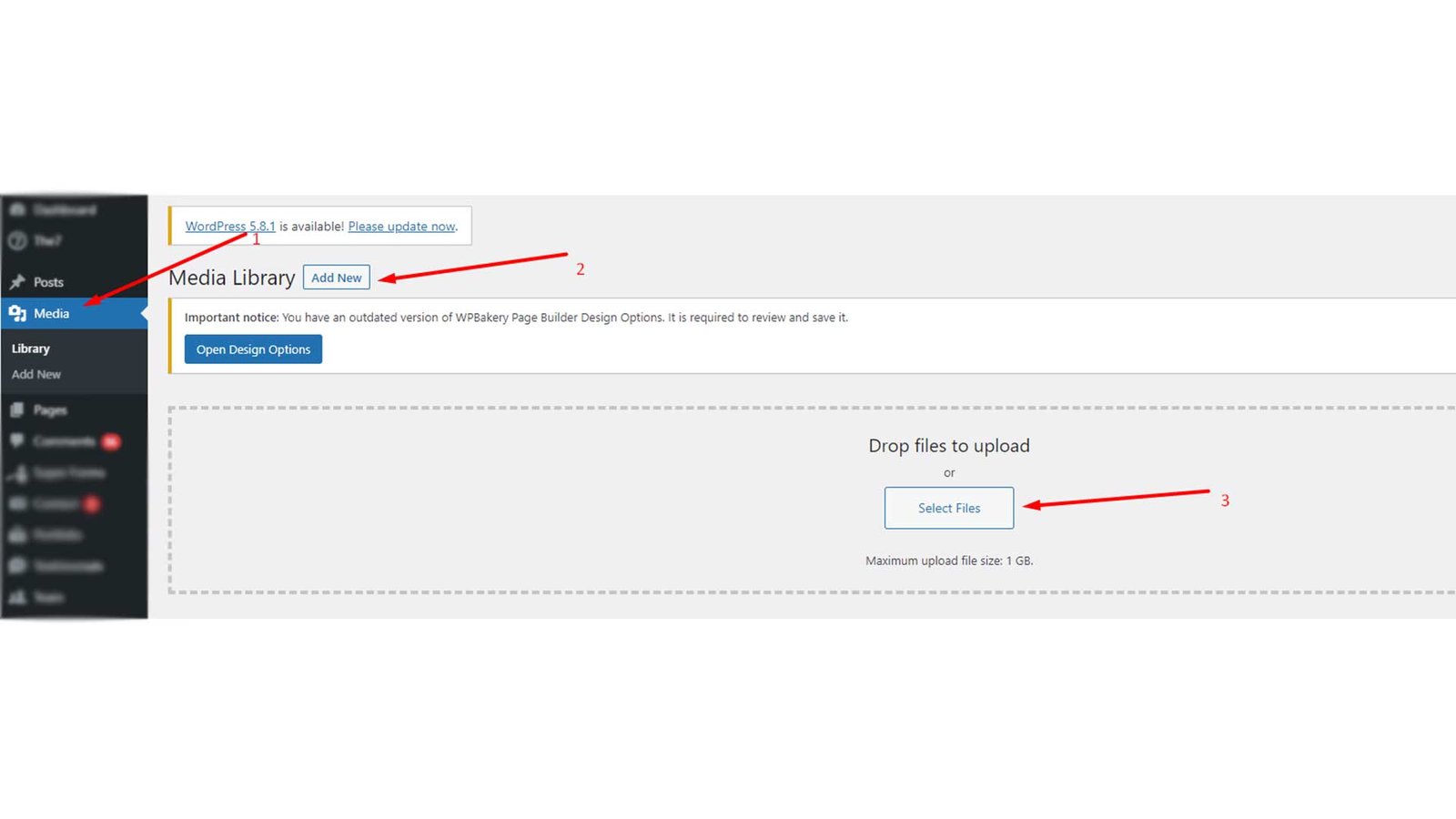
- First log into the WordPress and then dashboard. Hither, on the correct panel, y'all volition get an pick, media. Click it and tap on the 'add new' option.
- Now, you will go an option to upload a file. Then, select the HTML file from your PC. Now, yous will get an error saying failed upload. And y'all accept two ways to prepare these errors.
- You tin simply use Gutenberg to solve information technology. For that, y'all take to go back to the dashboard and the media to visit the 'add new' option once once again.
- You must find a + pick in that location. Cake and patterns are 2 specific options you volition face in that location. Select blocks and detect the pick called files.
- Later clicking on the files pick, yous will get a panel. Click on the iii-dot pick on the correct side of the panel.
- You lot volition now get a few options. Amid then click on Code Editor. There must be a complete transformation and now you can upload the file successfully use Gutenberg.
This is how easier to upload the HTML file to WordPress. If yous don't similar it this way, you have two more means left. Let's check them out.
Uploading HTML Verification File Using FTP

WordPress generally doesn't take files of whatsoever format. Files with formats like SWF, EXE, and etc are officially banned here. FTP is the most accepted format for WordPress. So, you tin can merely use the FTP formatting style to upload the HTML verification file to WordPress. For that apply the following steps.
- First install Filezilla and sign in.
- Y'all need to fill in some credentials like hostname, username, password, etc.
- Next, tap on the button called QucikConnect.
- One time you tap the push, Filezilla will automatically brand a connection with your server.
- Here, you will find a left-hand panel that is called Local site. This is basically your reckoner and a right-mitt panel you will find there is called Remote site, pregnant your website.
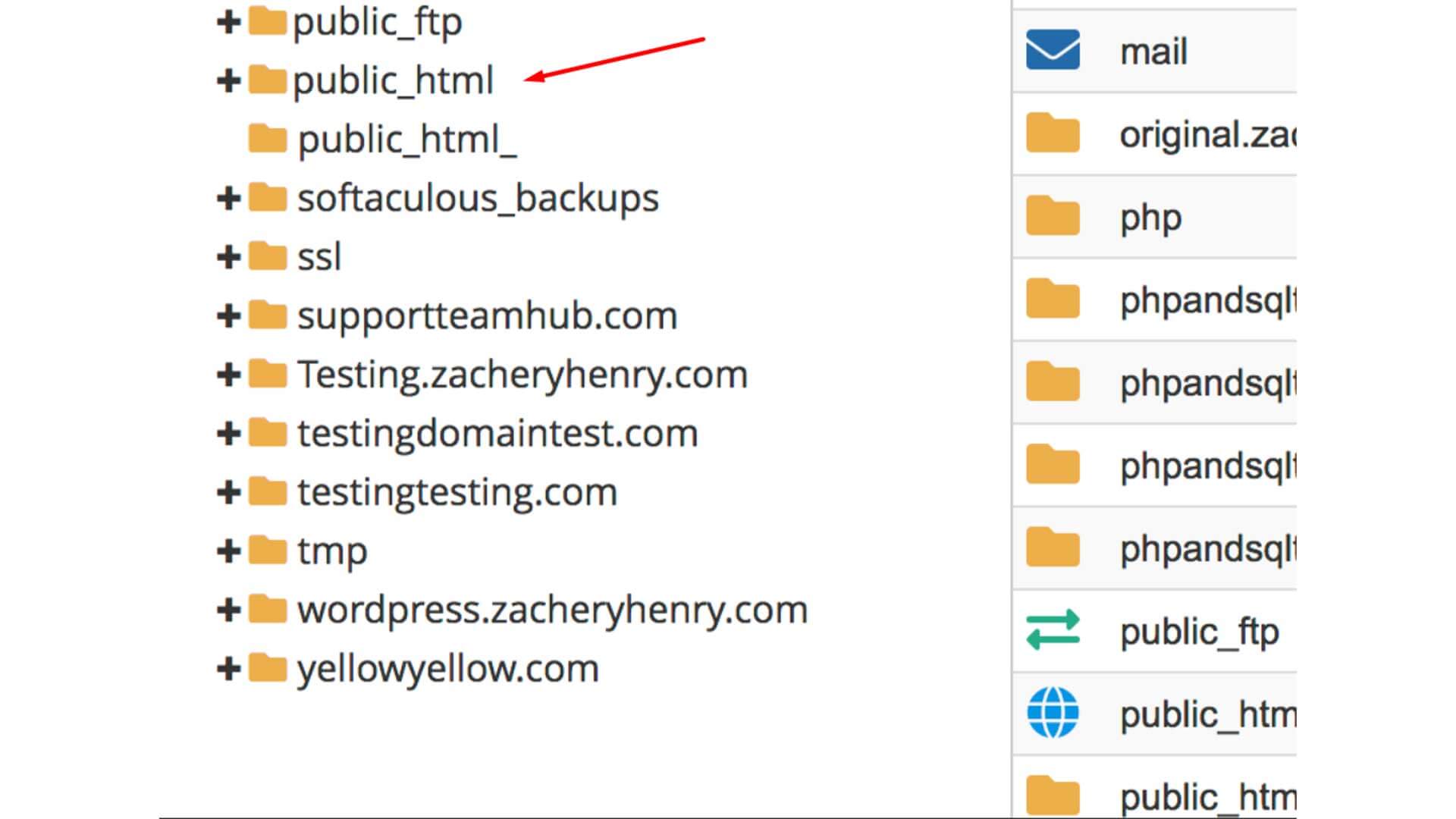
- Now, y'all need to open the binder, public_html in the correct-manus panel. Here, the file and format of your website are kept. You can just name your folder and select it to become easier.
- Y'all can now create a folder for the HTML file. But right-click at that place and get the Create directory and enter information technology. Click on it.
- In the left-manus console, you volition get the HTML files that you particularly desire to upload. Make sure to correct-click and select Upload.
Uploading HTML Verification File Using cPanel

Finally, you can try the 3rd selection which is easier equally well. And this time, you have to upload the file using cPanel. Just cheque the beneath steps and successfully upload the HTML file to WordPress.
- First, you need to log into the web host account and so click on the cPanel option.
- At present, you take to select the File Director option. Then choose the folder, public_html and this folder will the one to incorporate other folders including wp-admin, wp-content, wp-includes.
- Y'all take to create another folder here. For that, yous accept to click on the '+ Folder' option. You volition detect it on the top bar menu.
- Next, proper noun the folder.
- Finally, upload the zip file successfully here.
Resolving Errors You Tin can Observe While Uploading HTML Verification File
 Often, many of us find an fault while uploading the file on WordPress. And it says "Deplorable, this file blazon is not permitted due to security reasons". Basically, this thing happens considering the format of the file is not acceptable in WordPress.
Often, many of us find an fault while uploading the file on WordPress. And it says "Deplorable, this file blazon is not permitted due to security reasons". Basically, this thing happens considering the format of the file is not acceptable in WordPress.
Y'all can too get unlike fault options in this instance equally well. Some of the mutual errors are as follows.
- "sad, this file type is not permitted for security reasons"
- "sorry, this file type is not permitted for security reasons.SVG"
- "woocommerce deplorable, this file type is not permitted for security reasons"
- "terminat.ttf deplorable, this file type is not permitted for security reasons"
When you lot will become this kind of error, you lot need to follow unlike ways to ready it. For the security fault, you will take ii unlike ways to fix it. One is a secure and permanent set up which nosotros mostly suggested. The next i is a loftier-take a chance ready.
For the error caused by the formatting upshot, you lot need to follow other processes. Generally, formats like SWF, EXE, etc are banned. You lot need to become the FTP format of the file. Y'all can apply Filezilla to get the FTP format of your file.
More often than not, fixing the errors is not very much complicated and it is non sure if yous are going to get the error. And then, make sure to try uploading the file on the staging site to make that nothing will happen even if yous are not doing it properly. The rest will be fine if you follow the steps mentioned in a higher place.
To Conclude
Here, we come to the finish of our today'south word about how to upload an HTML file to WordPress in multiple ways. Hopefully, you have understood when, why, and how to exercise that. And also what y'all should exercise when to go an mistake. Withal, if you have whatever problems left regarding the HTML file uploading, y'all can knock u.s.a. on the comment department.
Thank you once once more for your fourth dimension.
Source: https://xirosoft.com/upload-html-verification-file-wordpress/
0 Response to "How to Upload Html File to Wordpress Header"
Post a Comment